-
 フレーム分割を作ろう!
フレーム分割を作ろう! 画面が左右や上下に分かれているフレーム分割に挑戦。
画面が左右や上下に分かれているフレーム分割に挑戦。
しかし現在のバージョンのHTML-Editor(1.0.3)には、残念ながらこの機能が装備されていません。
でも比較的簡単な操作で作る事ができます。 フレーム分割の仕組みを簡単に説明すると(下図参照)、AファイルとBファイルを同時に表示させ
フレーム分割の仕組みを簡単に説明すると(下図参照)、AファイルとBファイルを同時に表示させ
るという事で、その指示をさせる別のファイルがあるんです。(表示はされませんが)
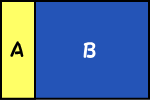
その事を踏まえて次に進んでください。 左右分割フレームの作り方 こんなのを作って見ます。
左右分割フレームの作り方 こんなのを作って見ます。
この例の場合、Aファイルが(menu.html)Bファイル(start.html)となっていてこの2つのファイルを同
時に表示させる別のファイルが(top.html)となっています。
AとBファイルは普通にHTML-Editorで作っておきます。
問題は、(top.html)が HTML-Editorで作れない事なので、↓のHTMLソースの<HTML>〜</HTML>
をドラッグ&コピーしてWin付属のメモ帳等のテキストエディタに貼り付け名前を(top.html)として
保存するだけです。これでIE等のブラウザで(top.html)を表示するとフレーム分割されて表示されま
す。尚、ホームページのトップページを分割する場合は、top.htmlはindex.htmlまたはindex.htmとして
ください。

 HTMLソースの説明
HTMLソースの説明
<TITLE>フレーム横</TITLE> ページのタイトルを入れます。
<FRAMESET cols="140,*" ページの横幅(ピクセル)です。幅を広く〜数字を大。狭く〜小に。 上下分割フレームの作り方 こんなのを作って見ます。
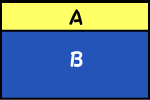
上下分割フレームの作り方 こんなのを作って見ます。
この例の場合、Aファイルが(menu3.html)Bファイル(start.html)となっていてこの2つのファイルを同
時に表示させる別のファイルが(top2.html)となっています。
後は、左右分割同様の操作で↓のHTMLソースの<HTML>〜</HTML>をドラッグ&コピーしテキス
トエディタに貼り付け名前を(top2.html)とし保存するだけです。これでIE等のブラウザで(top.html)
を表示するとフレーム分割されて表示されます。尚、ホームページのトップページを分割する場合
は、top.htmlはindex.htmlまたはindex.htmとしてください。
 HTMLソースの説明
HTMLソースの説明
<TITLE>フレーム横</TITLE> ページのタイトルを入れます。
<FRAMESET cols="140,*" ページの横幅(ピクセル)です。幅を広く〜数字を大。狭く〜小に。 フレーム間のリンク設定〜
フレーム間のリンク設定〜 '03.08.22UP
'03.08.22UP
同じフレーム内にリンク先を表示させるには通常のリンク設定(Step4参照)で良いのですが
例えば上記の例のように左側や上側フレームがメニューになっていてクリックするとB面に表示
させたい場合は、ハイパーリンク設定画面の「フレーム」の項目に start と文字入力します。
この start というのはB面である( start.html )に付けた名前です。
<FRAME src=”start.html” name=”start”←これ。